Webex.com
In 2021, Webex set out to reinvent its digital presence, reintroducing the brand to a new era of hybrid collaboration. To support this transformation, Webex partnered with AKQA and Basic/DEPT® to develop a refreshed brand identity, digital strategy, and modular design system—all under an accelerated 90-day timeline.
I joined the in-house Webex brand marketing team two months before launch to support QA, asset preparation, and system implementation. After launch, I stepped into the role of lead visual designer for Webex.com, owning visual design execution across key templates, layouts, and system extensions—until a senior web designer was hired.
Year
2021
Client
Webex

Sector
Technology / B2B SaaS
Discipline
Digital Experience
Design Systems
Web Design
Accessibility
Role
Lead Visual Designer
Partners
Basic/DEPT®
Project Team
Webex Creative Studio
Koray Ekremoglu
Irene Huang
Maria Janosko
Mikhail Williams
Challenge
The design system delivered by the agencies was thoughtful and visually rich—but it wasn’t yet battle-tested. Webex.com needed to scale across hundreds of pages and content types, with contributions from multiple internal teams. The challenge was clear:
How do we maintain strategic and visual integrity while scaling the system for real-world use, at speed, without design debt?
There was also an internal leadership gap: with no senior web designer in place post-launch, I stepped into a lead role to bridge design, development, and content.
Solution
I focused on extending the system with intention—ensuring templates, layouts, and components could handle evolving needs while staying true to the brand.
Key efforts included:
Designing flexible templates for customer stories, event recaps, and internal campaigns
Leading homepage and product page layout explorations
Expanding the color palette to improve accessibility and visual hierarchy
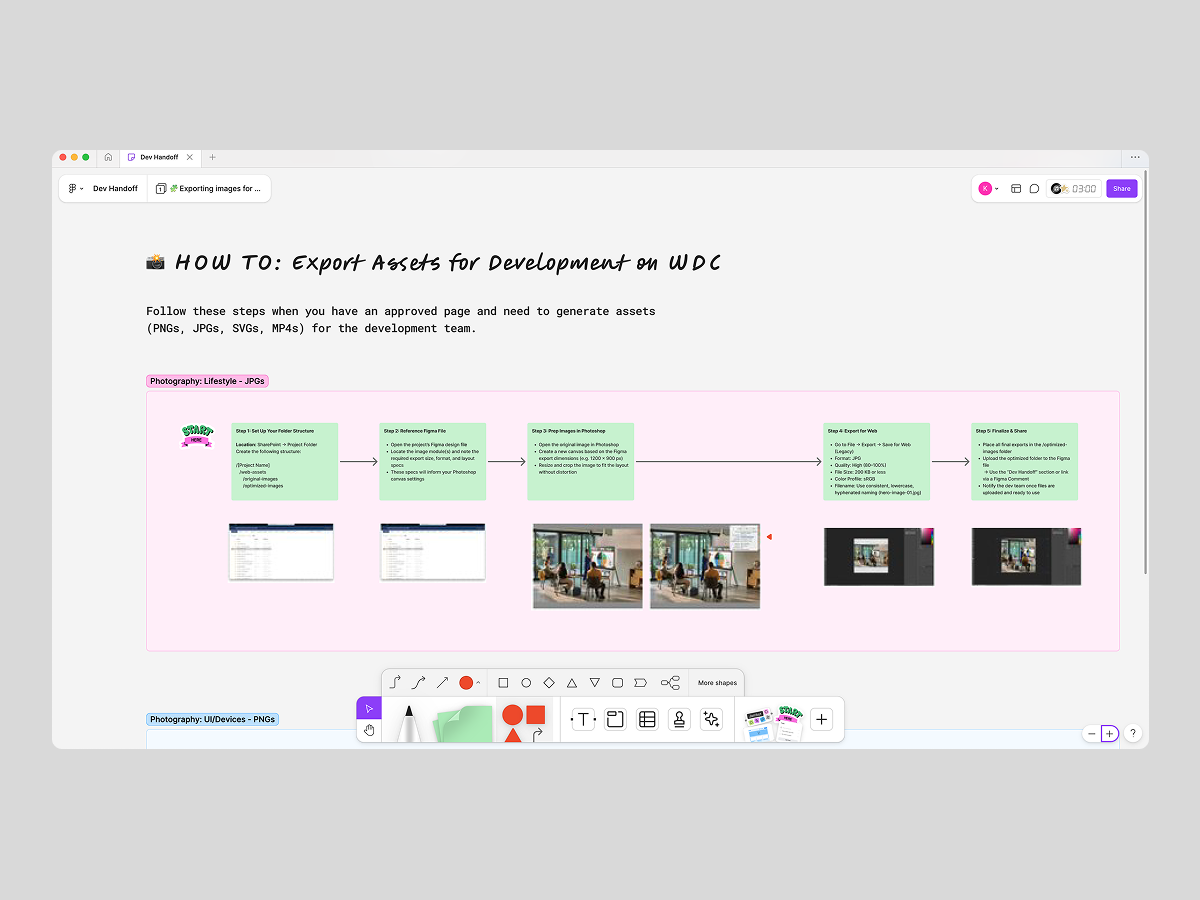
Creating annotated mockups and usage documentation to support developers
Serving as the point of contact for cross-functional design questions post-launch
Strategy
Basic/DEPT® laid the groundwork with a modular system based on:
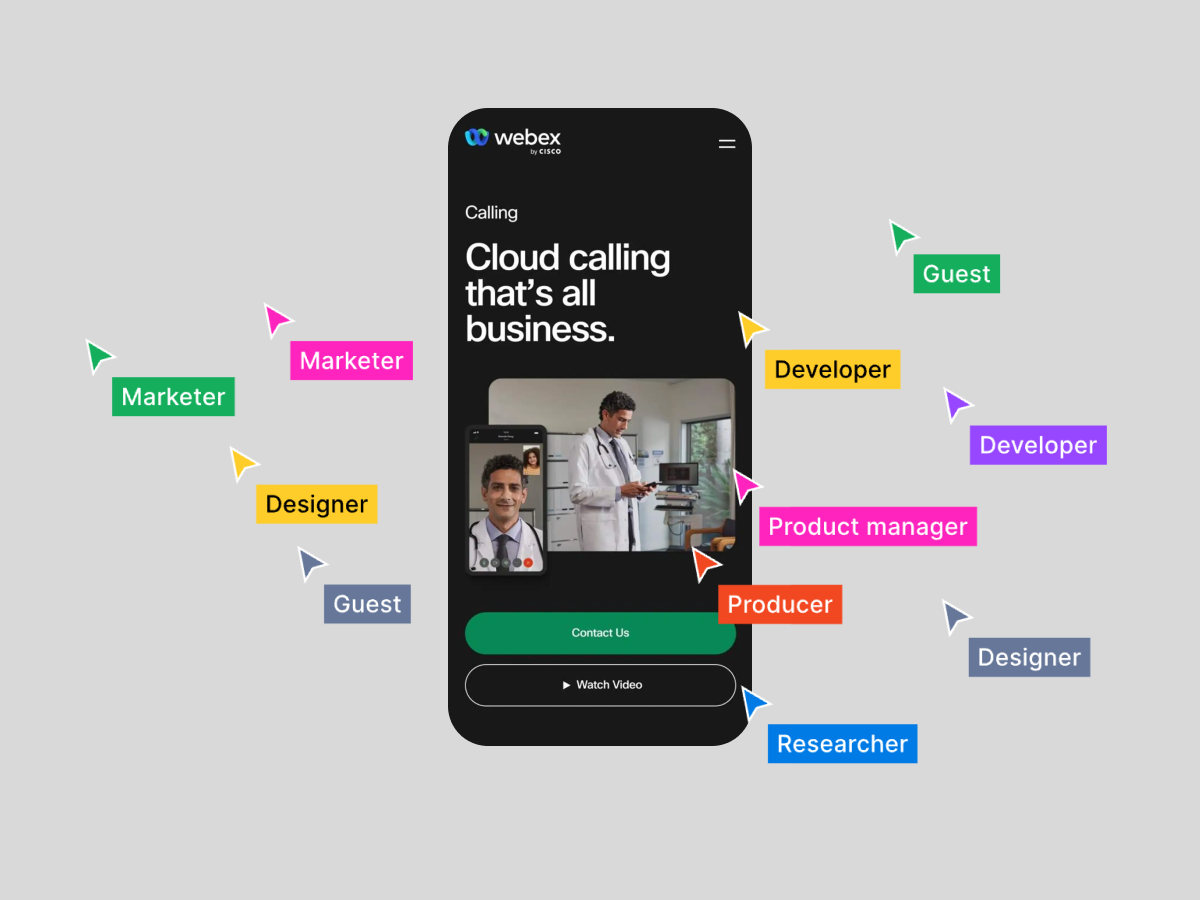
Persona-driven user journeys
Simplified, scalable content architecture
Performance and accessibility baked into every component
Real-time design and development collaboration to accelerate delivery
My Contributions
-

Design System Implementation
Maintained and extended the Figma system, improved file structure, and expanded the color palette to support accessibility, theming, and layout flexibility across marketing and campaign content.
-

Template & Page Design
Created modular templates for customer stories, event recaps, and internal pages. Led homepage and device layout explorations aligned to evolving content needs and campaign goals.
-

Cross-Functional Collaboration
Served as lead visual designer post-launch. Partnered with developers on handoff, QA, and documentation while supporting new team members and scaling the system across real-world use cases.
Impact
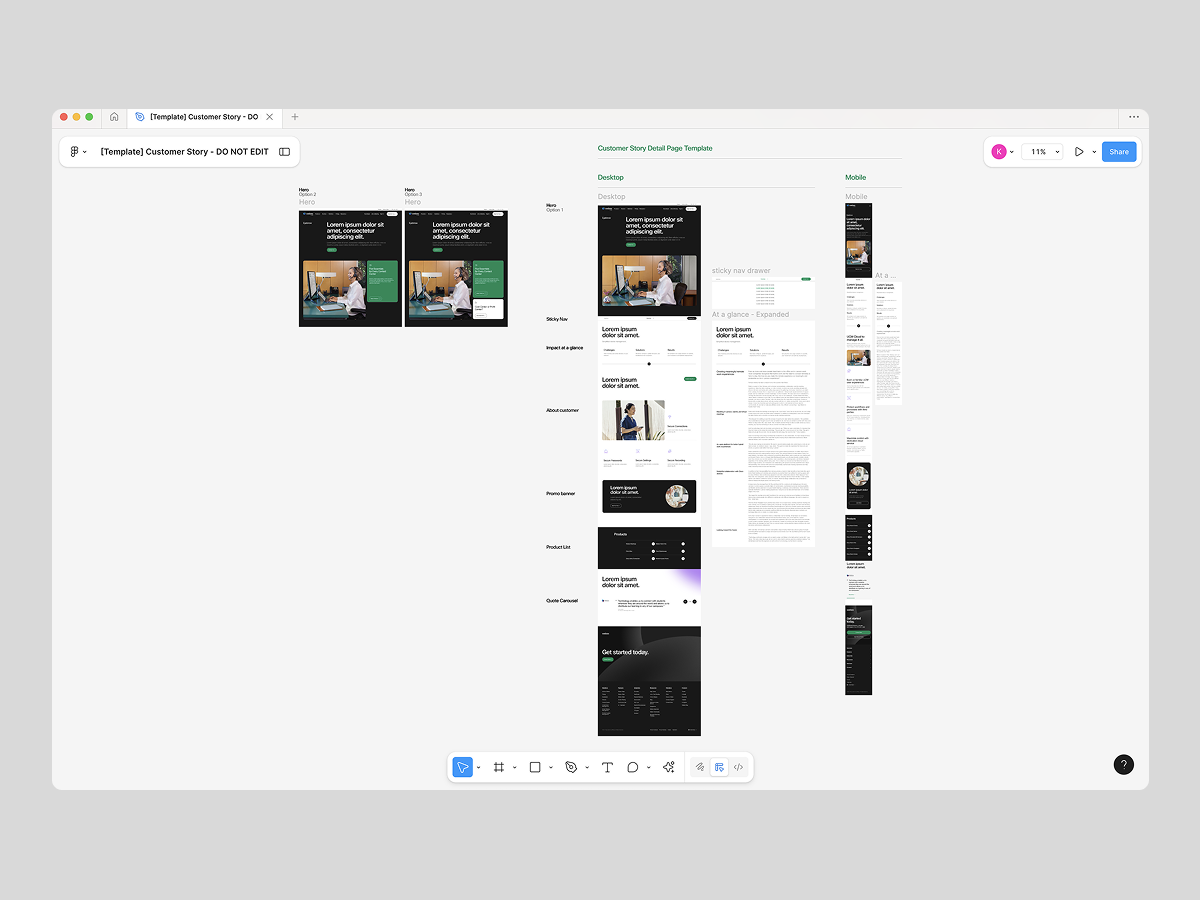
Customer Story Template
Designed a modular, long-form layout to support storytelling at scale.
Reduced production time for new case studies
Provided a consistent structure for content, CTA placement, and visual rhythm
Device detail Page Layouts
Explored scalable templates for product grouping and navigation.
Created a visual system for product storytelling across multiple tiers
Balanced marketing priorities with user flow clarity
Influenced content planning for future hardware rollouts
Documentation & Handoff
Developed annotated mockups and system usage guidance.
Streamlined developer handoff with fewer revision cycles
Clarified component behavior for future contributors
Improved consistency across teams and releases
Reflections
This project deepened my understanding of what it means to build and maintain a living design system. I learned the value of advocating for structure—not just adapting design to fit any content, but knowing when to push back to preserve clarity and consistency.
“We often designed around content instead of guiding it. I now know the long-term cost of saying yes to every request.”
There were moments when accommodating every request created unnecessary complexity and weakened the system’s scalability. I also found myself wishing we had access to more performance data—much of the iteration was driven by stakeholder feedback rather than user insights. Still, the experience sharpened my ability to think critically, protect the system’s integrity, and deliver scalable design across teams.